2025. 3. 1. 21:43ㆍ개발/🦉 뀨업
저번 회의 내용 요약
로그인 + 문제 리프레시 기능을 위해 쿠키 사용하기로 결정
<로그인 및 문제 리프레시 기능 로직>
리프레시 버튼 클릭 > 쿠키 확인
>> 쿠키 있으면 : GET /problems/refresh로 요청
>> 쿠키 없으면 : POST /members/login?handle={백준핸들}로 요청 보내서 사용자로부터 핸들 입력 받은 뒤 쿠키에다가 저장 > GET /problems/refresh로 요청
이때 우리 서비스는 프론트엔드와 백엔드가 서로 다른 서버에 배포되어 있고
서로 다른 서버끼리 통신하기 위해서는 CORS 설정을 해줘야 함
이때 Chrome 브라우저에서
쿠키 설정을 SameSite=None, Secure=true로 하면
서로 다른 서버에서 쿠키를 주고받을 수 있다
다만, Secure=true로 하게 되면 https 통신만을 허가하기 때문에
백엔드와 프론트엔드 모두 https로 통신 가능하도록 로드밸런싱을 진행해줘야 했다
CorsFilter Class 수정
그리고 지금 현재, 프론트와 백 모두 https 통신이 가능하도록 로드밸런싱을 해줬다! ( 최고다 희원 은채 )
이에 따라서 CorsFilter class를 아래와 같이 수정해줬다!
- 추가된 프론트 도메인들 Access-Control-Allow-Origin에 넣어주기
- SameSite=None, Secure=true
CorsFilter Class
@Component
public class CorsFilter implements Filter {
private static final List<String> ALLOWED_ORIGINS = Arrays.asList(
"https://ewhaqup.com",
"https://ewhaqup.shop",
"http://ewhaqup.com",
"http://ewhaqup.shop",
"http://www.ewhaqup.com",
"https://www.ewhaqup.com");
@Override
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) response;
String origin = ((HttpServletRequest) request).getHeader("Origin");
if (ALLOWED_ORIGINS.contains(origin)) {
httpResponse.setHeader("Access-Control-Allow-Origin", origin);
httpResponse.setHeader("Access-Control-Allow-Credentials", "true");
httpResponse.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");
httpResponse.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
}
chain.doFilter(request, response);
}
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void destroy() {
}
}
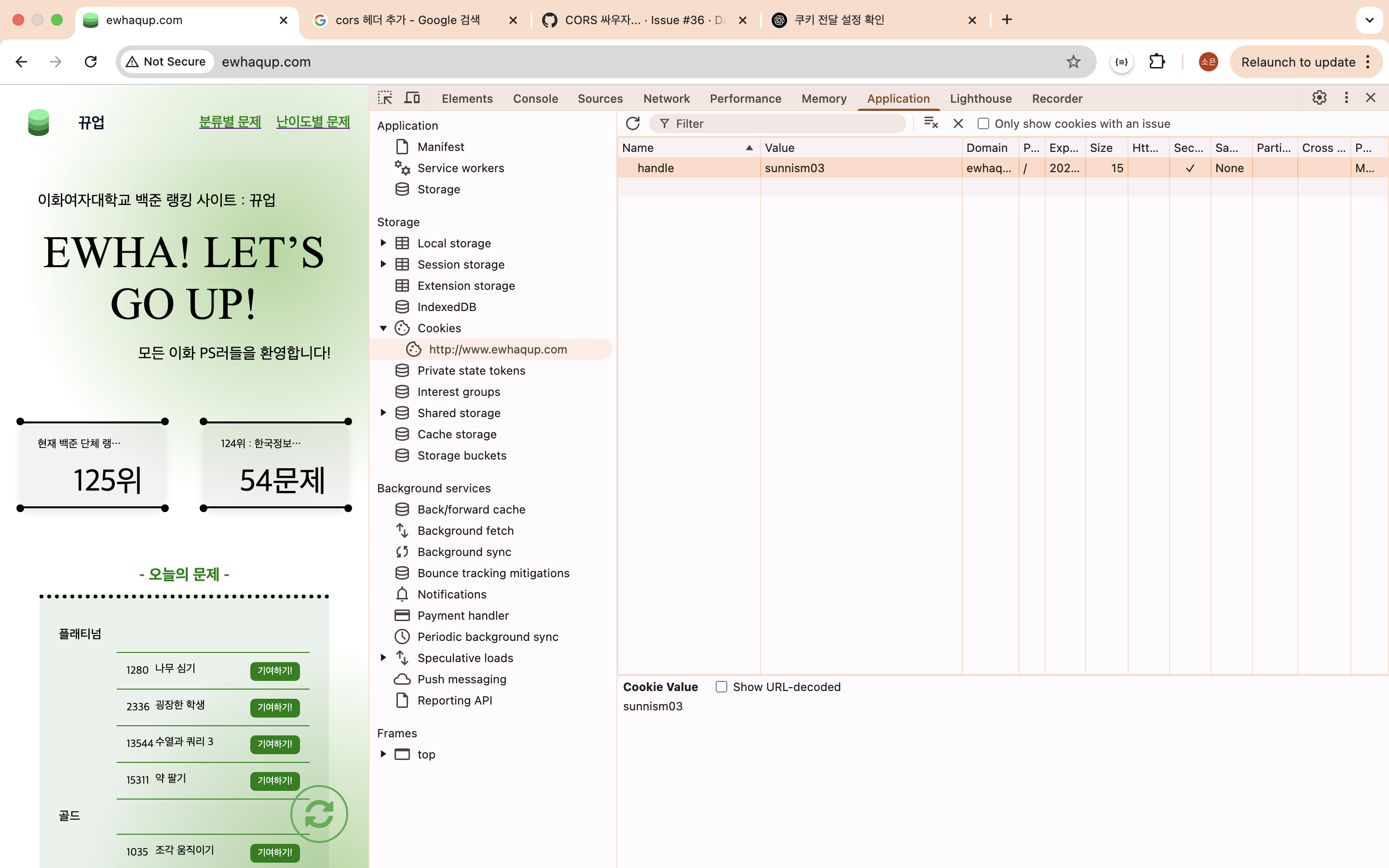
그 결과! Chrome 브라우저에서 로그인과 문제 리프레시 기능 구현에 성공했당!!


쿠키도 잘 들어갔구, 리프레시도 성공!
Safari와 iOS의 ITP 정책... CORS야.. 쿠키야.. 또 시작이니...
헌데... 또 문제 발생...
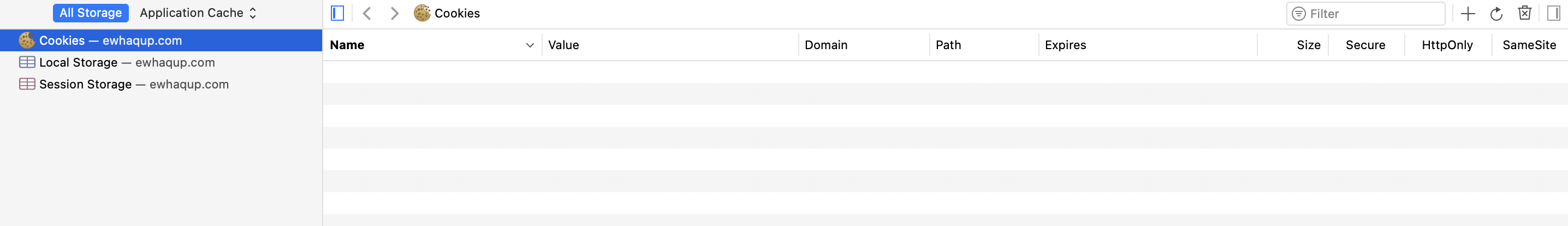
Safari와 iOS 환경에서 쿠키가 제대로 저장되지 않았다...

요로코롬 로그인을 수행했음에도 쿠키가 저장되지 않음..
그래서 열씨미 서치해보니까 Safari와 iOS는 ITP 정책이 있다고 한다ㅇ...
이게 뭐냐면... third-party cookie 자체를 아예 허용하지 않는다는 정책이다
즉 다른 도메인에서 생성된 쿠키를 아예 허용하지 않는 것이다
그래숴 쿠키를 저장하려면 third-party cookie가 아닌 first-party cookie 형태로 저장해야 하는 거시다
그러려면 사용자가 백엔드 도메인에 직접 방문한 상태로 쿠키 생성하는 로직을 수행하도록 해야 한다
(백엔드 도메인에서 백엔드 도메인으로 쿠키 생성 URL을 요청하니까 퍼스트 파티 쿠키)
요 부분은 프론트쪽에서 따로 백엔드 도메인을 가진 페이지를 새로 만들어서 리다이렉트를 해줘야 할 듯하당
사용자가 백엔드 도메인을 방문한 상태에서 쿠키를 생성하고 저장하는 요청을 보내야 하기 때문에...
( 은채 파이팅... )
따라서 결론은...
이번에두 CORS한테 패배...
다음에는 꼭 끝내보쟈아...!!🔥🔥🔥
'개발 > 🦉 뀨업' 카테고리의 다른 글
| 🦉 뀨업 - 이화 백준 사이트 리팩토링 ( 8 ) - 03.07 회의 내용 (0) | 2025.03.07 |
|---|---|
| 🦉 뀨업 - 이화 백준 사이트 리팩토링 ( 7 ) - MyBatis 페이지네이션 (0) | 2025.03.05 |
| 🦉 뀨업 - 이화 백준 사이트 리팩토링 ( 5 ) - CORS, 쿠키랑 싸우기 (0) | 2025.02.01 |
| 🦉 뀨업 - 이화 백준 사이트 리팩토링 ( 4 ) MyBatis Migration (0) | 2025.01.17 |
| 🦉 뀨업 - 이화 백준 사이트 리팩토링 ( 3 ) (0) | 2025.01.04 |